Hello, I had a template with a form in html with some componentes and I want to include a select date picker in it. I created a module for Magento 2. In addtion when I fill the form and I click the button, I want to process the parameters in the form and go to another page to show de result. How can I do this?
Use the standard \Magento\Framework\Data\Form\Element\Date form element.
Magento 2 uses it only for the backend part, but you can use it for the frontend too.
I’m new in Magento 2, could you write an example, I have something like this in my .phtml:
**<div>**
**<form method="post"**
**Date: <input type="date" id="sdate_value" name="sdate_value"/>**
**</form**
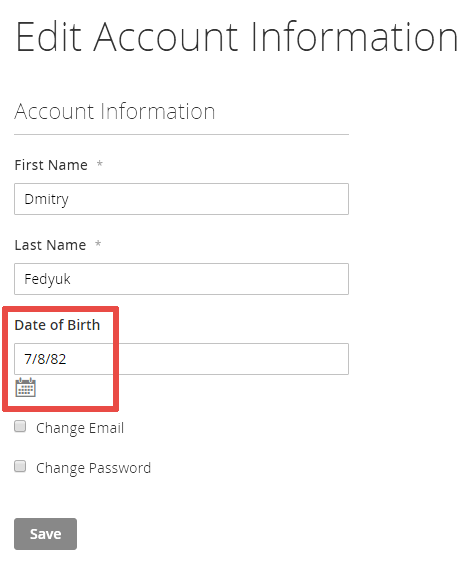
**</div>**The core does not use the \Magento\Framework\Data\Form\Element\Date class on the frontend, but it uses another solution - \Magento\Customer\Block\Widget\Dob class - to display a calendar on the frontend «Create New Customer Account» and «Edit Account Information» pages.
See how is the «Date of Birth» calendar implemented on the frontend «Edit Account Information» page?

A post was split to a new topic: I want to put in the backend listing a select button with two options and I want to select one of them and then execute an actions