by using above method , is it refresh right side total block also?
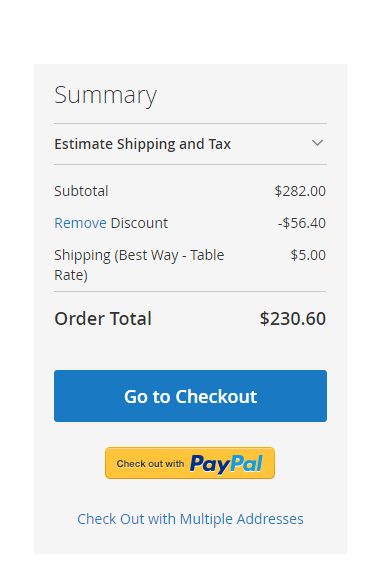
Please publish a screenshot of the “right side total block”.

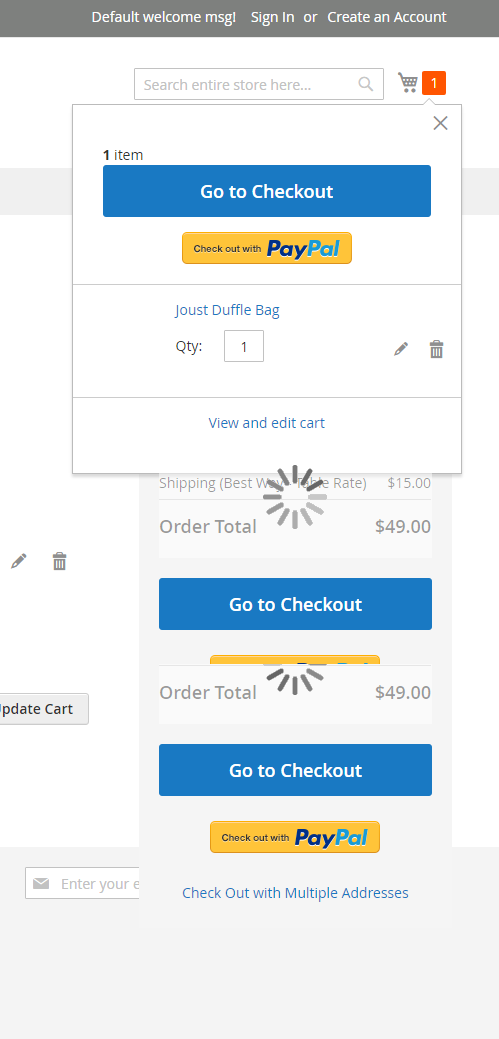
The mini-cart block and the “right side totals block” are never shown on the same page.
Oh, sorry, they are both shown on the cart page.
The “right side totals block” is not updated when the mini-cart is updated, so you should update the “right side totals block” manually.

On cart page
manually means??
i want to update it using ajax
“Manually” means using JavaScript when the Magento_Checkout/sidebar::_ajax() request is completed.
$("#form-validate").submit(function( event ) {
$.ajax({
method: ‘POST’,
url: $(this).attr(‘action’),
dataType: ‘json’,
data: $(this).serialize(),
success: function (msg)
{
var data = eval(msg);
if (data.error == ‘success’)
{
alert(‘updated’);
}
else
{
alert(‘error’);
}
},
complete: function(){
jQuery(".site-loader").delay(500).fadeOut();
}
});
event.preventDefault();
});
above code if update quantity on cart but don’t refresh to total block. so what to write in success ?