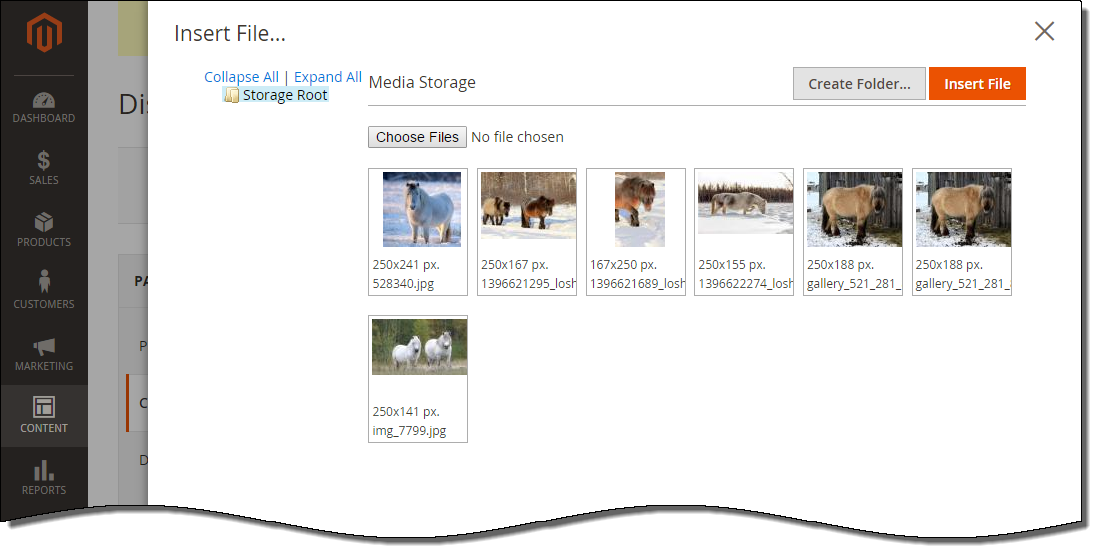
The Magento 2 media browser is a jQuery UI widget which allows an administrator to use a media library: upload images to media library and choose an image from media library to insrt it in some field (to CMS page content, for exampe):

The widget is named $.mage.mediabrowser.
There is also a global utility object MediabrowserUtility which is used to open media browser (openDialog method) and close media browser (closeDialog method).
Both the $.mage.mediabrowser and MediabrowserUtility are defined in the lib/web/mage/adminhtml/browser.js AMD module which can be loaded by mage/adminhtml/browser name.
Here is an example code to open the media browser:
define(['jquery','mage/adminhtml/browser'
], function($) {return function(config) {
$('.some-button').click(function(){
/** @type Object */
var cc = config['coreConfig'];
/** @type String */
var url = cc['files_browser_window_url'] + 'target_element_id/' + config.id + '/';
/** @type ?Number */
var storeId = cc['store_id'];
if (storeId) {
url += 'store/' + storeId;
}
MediabrowserUtility.openDialog(url);
});
};});
MediabrowserUtility.openDialog method need an url parameter.
In tihs example the url is constructed from the JavaScript Component configuration.
You can prepare it by calling the \Magento\Cms\Model\Wysiwyg\Config::getConfig() method.
target_element_id url parameter is DOM identifier of a HTML Element element which will gain the values chosen by administrator in the media browser.