
JS File path : Test\Demo\view\frontend\web\js\view\payment\method-renderer\Webpay-method.js
define(
[
‘jquery’,
‘Magento_Checkout/js/view/payment/default’,
‘Magento_Checkout/js/action/place-order’,
‘Magento_Checkout/js/action/select-payment-method’,
‘Magento_Customer/js/model/customer’,
‘Magento_Checkout/js/checkout-data’,
‘Magento_Checkout/js/model/payment/additional-validators’,
‘mage/url’,
],
function (
$,
Component,
placeOrderAction,
selectPaymentMethodAction,
customer,
checkoutData,
additionalValidators,
url) {
‘use strict’;
return Component.extend({
defaults: {
template: 'Test_Demo/payment/webpay'
},
placeOrder: function (data, event) {
if (event) {
event.preventDefault();
}
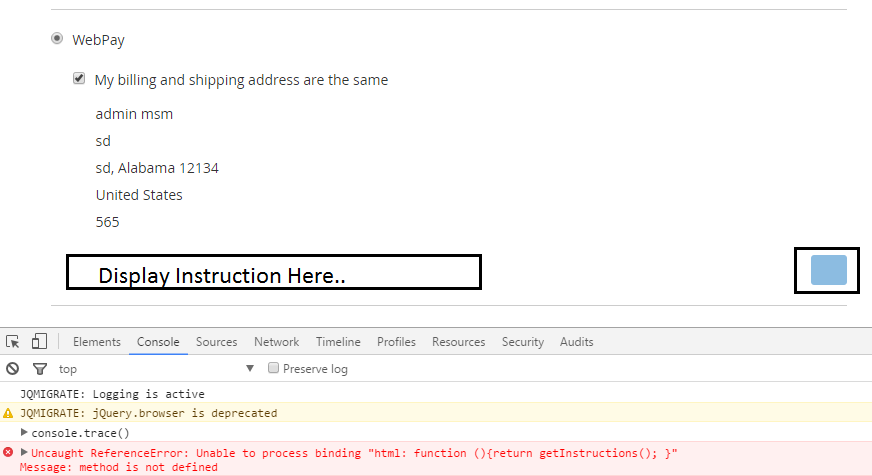
getInstructions: function () {
console.log(method);
return window.checkoutConfig.payment.instructions[this.item.method];
},
afterPlaceOrder: function () {
window.location.replace(url.build('demo/checkout/redirect/'));
},
/** Returns send check to info */
getMailingAddress: function() {
return window.checkoutConfig.payment.checkmo.mailingAddress;
}
});
}
);
Method Html Path : Test\Demo\view\frontend\web\template\payment\webpay.html
Also create block and phtml…but not view front