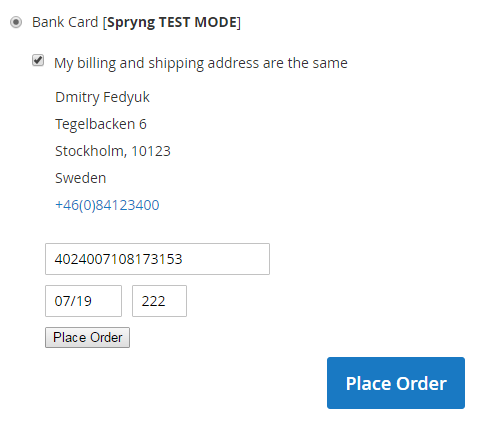
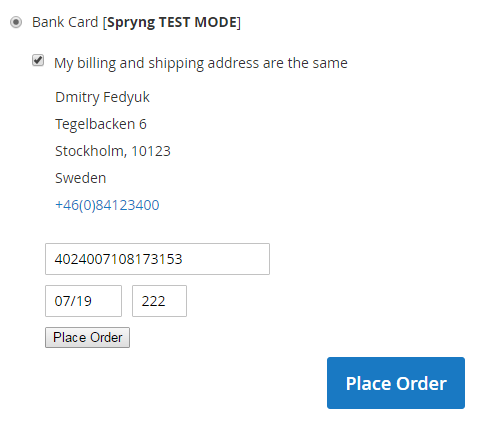
Magento 2 already has a nice standard «Place Order» button.
So I would prefer to use it instead of the submission button, which is autogenerated by the Spryng jsclient library:

Is any possibility to submit the Spryng bank card form programmatically?
Maybe I could rely on the undocumented jsclient.submitCardForm method?
I have got an answer from Spryng:
This is something we hear more often. Not everyone likes to implement the JSClient. We are currently completely rewriting our documentation to account for this.
You basically have two choices here.
- You can choose to keep using the JSclient as it automatically recognises invalid cards, automatically identifies the issuer of the credit card, validate expiry dates etc. These are all nice features that you may want to have. To get rid of the place order button, you can simply write your own Javascript that overrides the JSclient and hides the button (jQuery.hide or removing the button entirely with vanilla JS, your choice).
- You can do the whole thing manually by writing your own AJAX code to receive a credit card token. (POST
https://{sandbox/api}.spryngpayments.com/card with card_number, cvv, expiry_month and expiry_year as parameters. NO API TOKEN HEADER. See your web inspector when submitting the JSclient form for more info). You obviously won’t have the features described above, unless you implement them yourself. PLEASE NOTE that you DO NOT sent the credit card data to your server as POST parameters though.