https://github.com/magento/magento2/blob/c58d2d/lib/internal/Magento/Framework/View/Layout.php#L515-L516
$component is an instance of the \Magento\Ui\Component\Form class in my case.
$template is templates/form/collapsible.xhtml in my case.
$templateEngine is an instance of the \Magento\Framework\View\TemplateEngine\Xhtml class in my case.
The $result is an instance of the \Magento\Framework\View\TemplateEngine\Xhtml\ResultInterface (particularly, \Magento\Ui\TemplateEngine\Xhtml\Result).
$this->compiler in an instance of the \Magento\Framework\View\TemplateEngine\Xhtml\Compiler in my case.
$this->component in an instance of the \Magento\Ui\Component\Form in my case.
$this->structure is instanceof the \Magento\Framework\View\Layout\Generator\Structure class in my case.
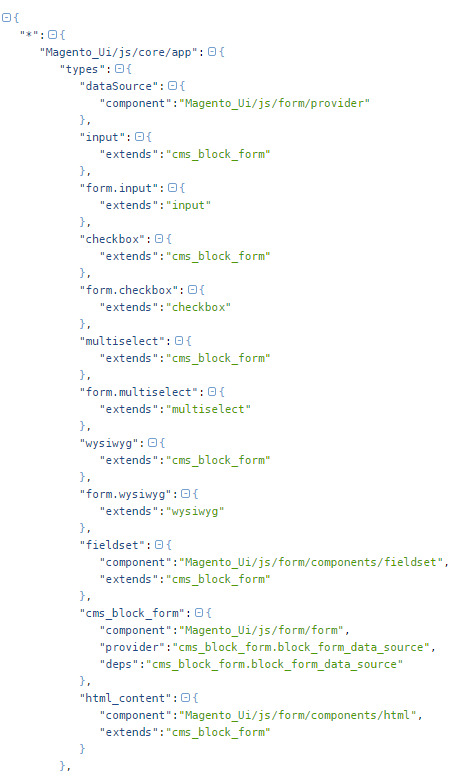
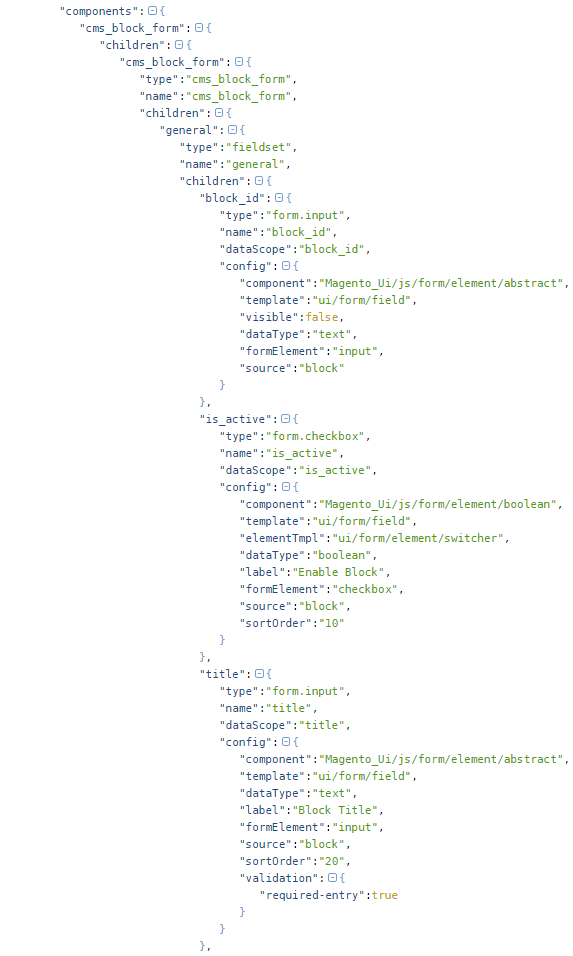
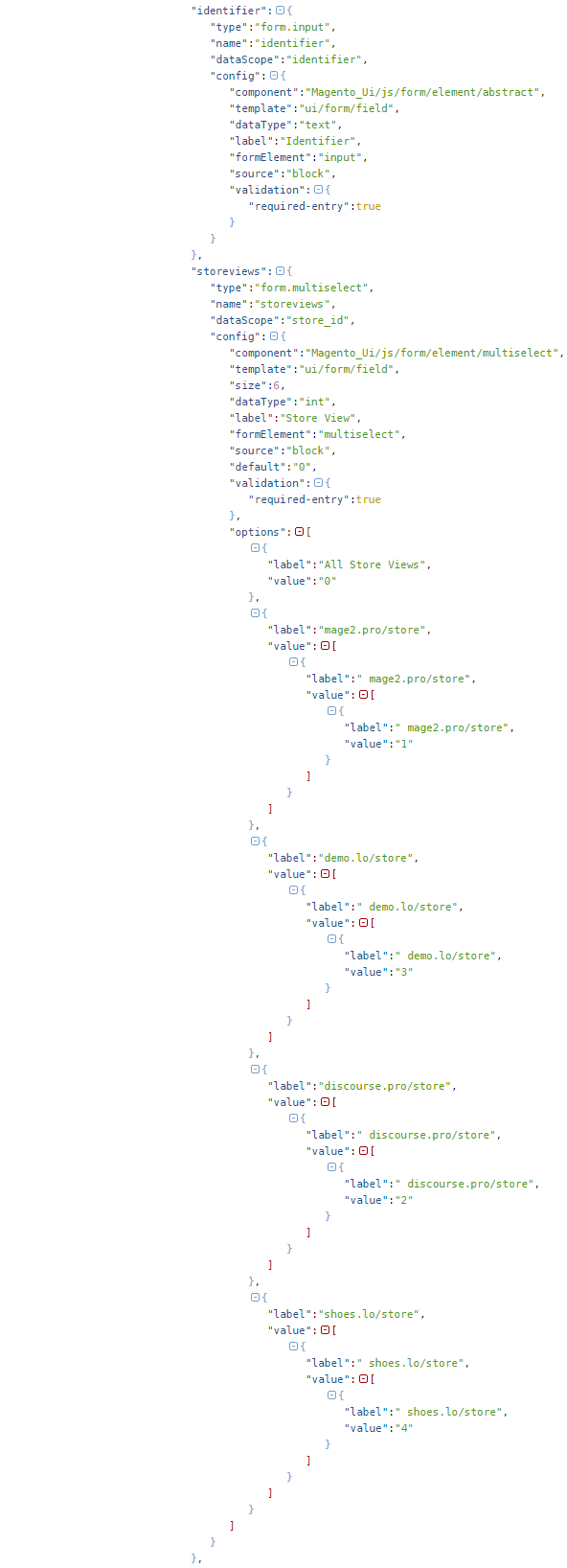
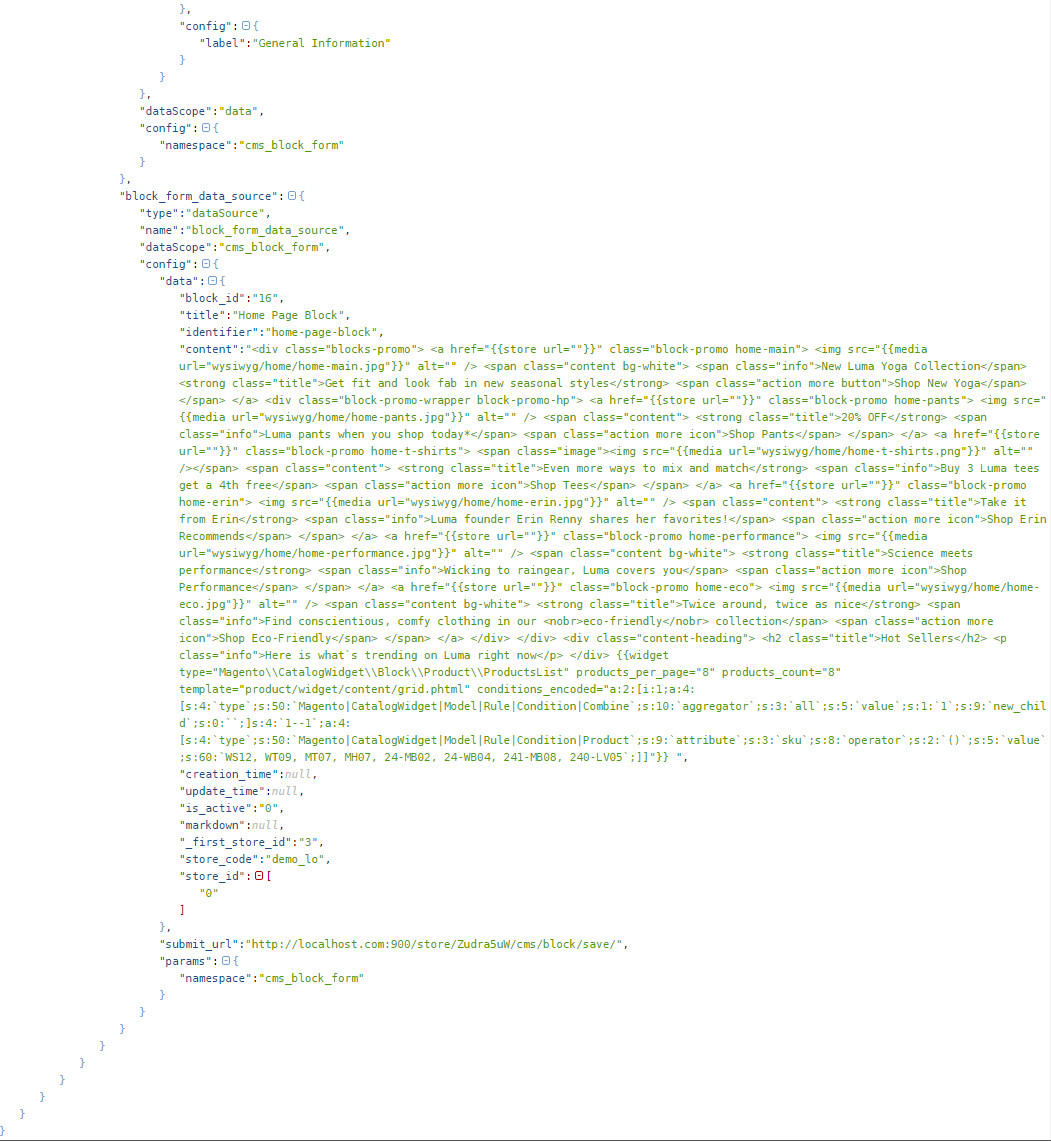
$layoutConfiguration in my case is
<script type="text/x-magento-init"><




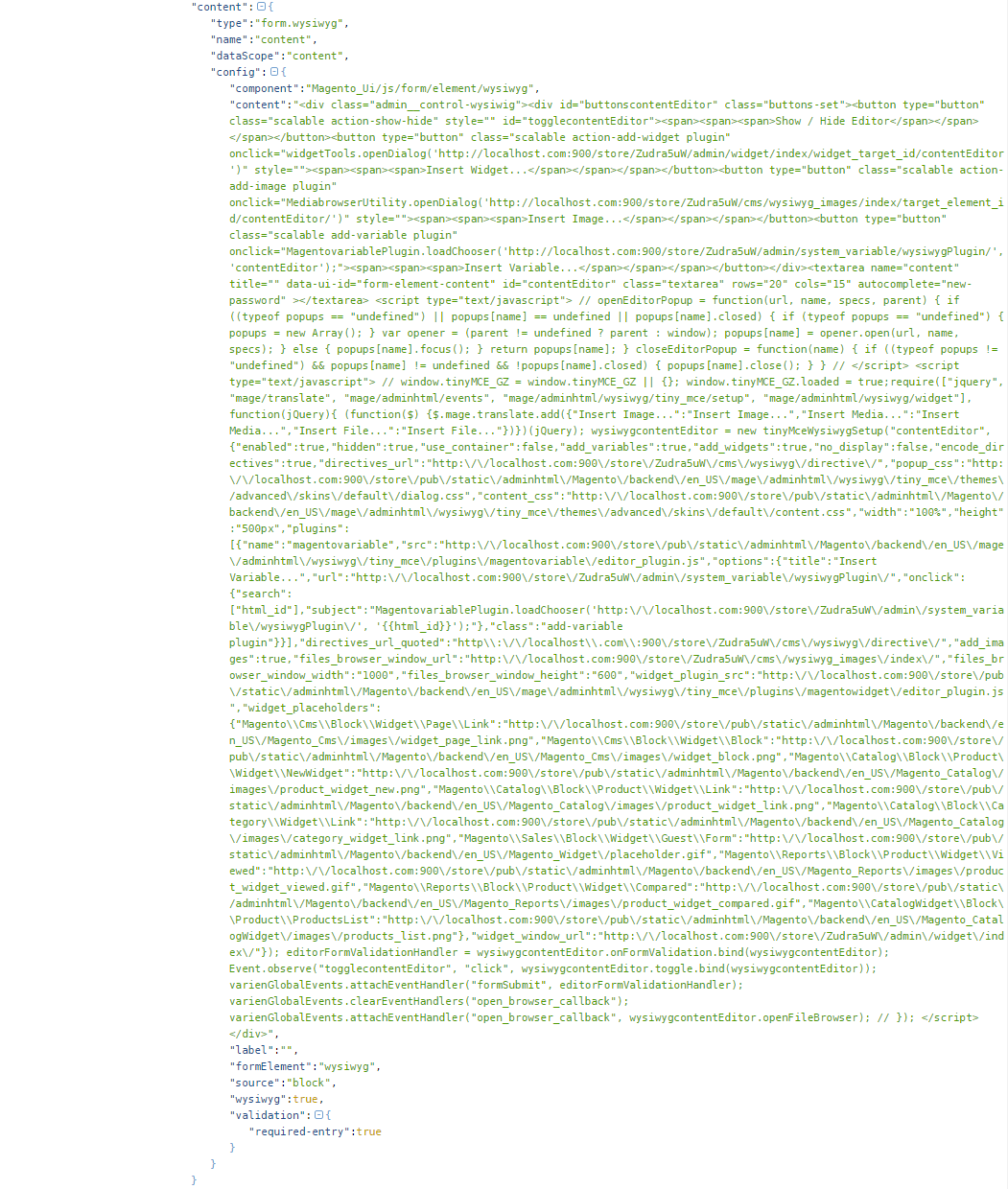
components.cms_block_form.children.general.children.content.config.content is
<div class="admin__control-wysiwig">
<div id="buttonscontentEditor" class="buttons-set">
<button type="button" class="scalable action-show-hide" style="" id="togglecontentEditor"><span><span><span>Show / Hide Editor</span></span></span>
</button>
<button type="button" class="scalable action-add-widget plugin"
onclick="widgetTools.openDialog('http:localhost.com:900/store/Zudra5uW/admin/widget/index/widget_target_id/contentEditor')"
style=""><span><span><span>Insert Widget...</span></span></span></button>
<button type="button" class="scalable action-add-image plugin"
onclick="MediabrowserUtility.openDialog('http:localhost.com:900/store/Zudra5uW/cms/wysiwyg_images/index/target_element_id/contentEditor/')"
style=""><span><span><span>Insert Image...</span></span></span></button>
<button type="button" class="scalable add-variable plugin"
onclick="MagentovariablePlugin.loadChooser('http:localhost.com:900/store/Zudra5uW/admin/system_variable/wysiwygPlugin/', 'contentEditor');">
<span><span><span>Insert Variable...</span></span></span></button>
</div>
<textarea name="content" title="" data-ui-id="form-element-content" id="contentEditor" class="textarea" rows="20"
cols="15" autocomplete="new-password"></textarea>
<script type="text/javascript"> openEditorPopup = function (url, name, specs, parent) {
if ((
typeof popups == "undefined"
) || popups[name] == undefined || popups[name].closed) {
if (typeof popups == "undefined") {
popups = new Array ();
}
var opener = (
parent != undefined ? parent : window
);
popups[name] = opener.open (url, name, specs);
}
else {
popups[name].focus ();
}
return popups[name];
}
closeEditorPopup = function (name) {
if ((
typeof popups != "undefined"
) && popups[name] != undefined && !popups[name].closed) {
popups[name].close ();
}
} </script>
<script type="text/javascript"> window.tinyMCE_GZ = window.tinyMCE_GZ || {};
window.tinyMCE_GZ.loaded = true;
require ([
"jquery",
"mage/translate",
"mage/adminhtml/events",
"mage/adminhtml/wysiwyg/tiny_mce/setup",
"mage/adminhtml/wysiwyg/widget"
], function (jQuery) {
(
function ($) {
$.mage.translate.add ({
"Insert Image...": "Insert Image...",
"Insert Media...": "Insert Media...",
"Insert File...": "Insert File..."
}
)
}
) (jQuery);
wysiwygcontentEditor = new tinyMceWysiwygSetup ("contentEditor", {
"enabled": true,
"hidden": true,
"use_container": false,
"add_variables": true,
"add_widgets": true,
"no_display": false,
"encode_directives": true,
"directives_url": "http://localhost.com:900/store/Zudra5uW/cms/wysiwyg/directive/",
"popup_css": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/mage/adminhtml/wysiwyg/tiny_mce/themes/advanced/skins/default/dialog.css",
"content_css": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/mage/adminhtml/wysiwyg/tiny_mce/themes/advanced/skins/default/content.css",
"width": "100%",
"height": "500px",
"plugins": [
{
"name": "magentovariable",
"src": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/mage/adminhtml/wysiwyg/tiny_mce/plugins/magentovariable/editor_plugin.js",
"options": {
"title": "Insert Variable...",
"url": "http://localhost.com:900/store/Zudra5uW/admin/system_variable/wysiwygPlugin/",
"onclick": {
"search": ["html_id"],
"subject": "MagentovariablePlugin.loadChooser('http://localhost.com:900/store/Zudra5uW/admin/system_variable/wysiwygPlugin/', '{{html_id}}');"
},
"class": "add-variable plugin"
}
}
],
"directives_url_quoted": "http://localhost.com:900/store/Zudra5uW/cms/wysiwyg/directive/",
"add_images": true,
"files_browser_window_url": "http://localhost.com:900/store/Zudra5uW/cms/wysiwyg_images/index/",
"files_browser_window_width": "1000",
"files_browser_window_height": "600",
"widget_plugin_src": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/mage/adminhtml/wysiwyg/tiny_mce/plugins/magentowidget/editor_plugin.js",
"widget_placeholders": {
"Magento\Cms\Block\Widget\Page\Link": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/Magento_Cms/images/widget_page_link.png",
"Magento\Cms\Block\Widget\Block": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/Magento_Cms/images/widget_block.png",
"Magento\Catalog\Block\Product\Widget\NewWidget": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/Magento_Catalog/images/product_widget_new.png",
"Magento\Catalog\Block\Product\Widget\Link": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/Magento_Catalog/images/product_widget_link.png",
"Magento\Catalog\Block\Category\Widget\Link": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/Magento_Catalog/images/category_widget_link.png",
"Magento\Sales\Block\Widget\Guest\Form": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/Magento_Widget/placeholder.gif",
"Magento\Reports\Block\Product\Widget\Viewed": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/Magento_Reports/images/product_widget_viewed.gif",
"Magento\Reports\Block\Product\Widget\Compared": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/Magento_Reports/images/product_widget_compared.gif",
"Magento\CatalogWidget\Block\Product\ProductsList": "http://localhost.com:900/store/pub/static/adminhtml/Magento/backend/en_US/Magento_CatalogWidget/images/products_list.png"
},
"widget_window_url": "http://localhost.com:900/store/Zudra5uW/admin/widget/index/"
}
);
editorFormValidationHandler = wysiwygcontentEditor.onFormValidation.bind (wysiwygcontentEditor);
Event.observe ("togglecontentEditor", "click", wysiwygcontentEditor.toggle.bind (wysiwygcontentEditor));
varienGlobalEvents.attachEventHandler ("formSubmit", editorFormValidationHandler);
varienGlobalEvents.clearEventHandlers ("open_browser_callback");
varienGlobalEvents.attachEventHandler ("open_browser_callback", wysiwygcontentEditor.openFileBrowser);
}
); </script>
</div>