AlphaHub Client Side Encryption Guide
| Release |
Change Description |
| November 2016 |
First revision |
| October 2017 |
Document Rebrand |
| November 2017 |
Hosted CSE option |
The purpose of this document is to define the details associated with utilizing the Alpha Client Side Encryption Library “Web-Crypto” and creating, submitting and interpreting “Client Side Encrypted” transaction requests via the AlphaHub API.
Overview
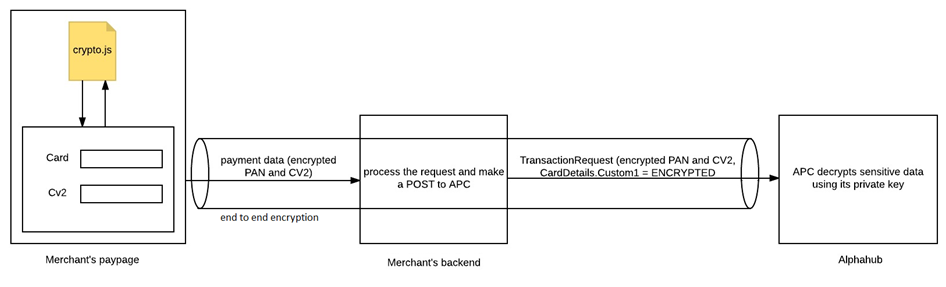
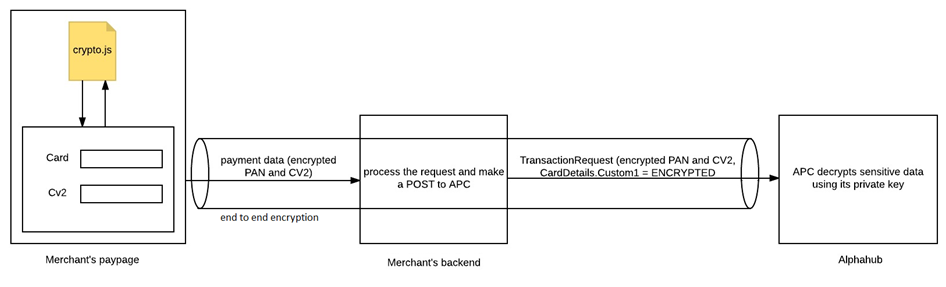
Client Side Encryption securely encrypts sensitive credit card information in the customer’s browser so that a merchant can accept the form data on their system and then pass it through to Alpha and reduce their PCI compliance scope.
IMPLEMENTATION

Asymmetric encryption is used to encrypt the sensitive data using a public key from an RSA public/private key pair. The data is then only able to be decrypted by Alpha servers using the stored private key.
The public key is distributed to the merchant for encryption, however the private key is retained by Alpha so that only Alpha is able to decrypt sensitive data, in this manner we achieve end to end encryption between the final user and Alpha.
STEPS
- Utilise the Public Key supplied by Alpha. This will be environment specific.
- Include the Web-Crypto library
crypto.js in your paypage
- Encrypt the PAN/Card Number and CV2 (Card Security Value) fields utilizing the library
- Submit an
AuthPayment or OneStepPayment request with the encrypted values and CardDetails.Custom1 = ‘ENCRYPTED’ (not case sensitive)
Currently the AlphaHub Engine is designed to identify and interpret two unique inbound transaction XML/JSON layouts within the AlphaHub transaction engine.
They are differentiated by using the <Version></Version> tag within the inbound <Header> section of the request.
Version 2 - is associated with the “Dynamic Inbound” request that is specifically designed to obtain and generate the variable requests required to map and communicate with the fraud, risk, ecommerce and payment providers available within the AlphaHub product library.
For more information please refer to the Hub API Integration Guide.
Version 3 - Packet Level Encryption of version 2 requests encapsulated in a fully encrypted message.
Although the encrypted message body data parallels the existing version 2-layout structure, it is required that all inbound requests be designated as Version 3 on the http header in order to signify the need for the AlphaHub transaction engine to decrypt and interpret the message request.
The example API request in this document is for a Version 2 request where Client Side Encryption was used on sensitive data fields. It is possible that a request using Client Side Encryption can also be submitted utilizing Packet Encryption.
For more information on API Packet Encryption please refer to the Hub API Packet Encryption Guide.
NOTES
Alpha Client Side Encryption has been tested on the most recent versions (as of November 11th 2016) of the following browsers: Firefox/Chrome/Opera/Chromium/Safari/Edge.
As Alpha Client Side Encryption utilizes Javascript if a customer has Javascript turned off in their browser the encryption will not function.
HOSTED CLIENT SIDE ENCRYPTION OPTION
Alpha have introduced an option whereby the CSE library and public key are hosted on an Alpha server and the merchant can utilize the Alpha hosted files for the encryption routine.
Your account contact will advise the environment specific location of the resources:
/libs/jcse/crypto.min.js/libs/jcse/apcpublickey.js
The implementation steps will be as follows:
- Utilise the Public Key hosted by Alpha. This will be environment specific.
- Utilise the crypto library “crypto.js” hosted by Alpha
- Encrypt the PAN/Card Number and CV2 (Card Security Value) fields utilizing the library
- Submit an AuthPayment or OneStepPayment request with the encrypted values and
CardDetails.Custom1 = ‘ENCRYPTED’ (not case sensitive)
API ENHANCEMENTS REQUIRED BY THE MERCHANT:
- All valid XML/JSON inbound message requests (Version 2) will need to be enhanced to utilize and Post the following:
- Set CardDetails.Custom1 = ENCRYPTED
- Supply encrypted values returned by library for CardNumber and CardCVV
SAMPLE OF AN API REQUEST WITH CLIENT SIDE ENCRYPTED VALUES:
<TransactionRequest>
<Header>
<UserID>USER1</UserID>
<MerchantID>TestMerchant</MerchantID>
<TransactionType>AuthPayment</TransactionType>
<Version>2</Version>
</Header>
<Transaction>
<MerchantTxnID>Testtvp8</MerchantTxnID>
<Currency>USD</Currency>
<Amount>100000</Amount>
<ChannelType>07</ChannelType>
<Method>CC</Method>
</Transaction>
<CardDetails>
<CardNumber> DHtJk3taFNzrURymEDxyziK5z/CWjNEMCaq8S67pb28UVsMM3VLVsa4eyAlNo/qaD8k6Fr16OVu4JOj6H3Y9f3pXvVEkFN+5jh0VhwIcIACxs045xFy9ZdISsX86J/GsqlVvKMVVti3JjmEYRyZc93NYMhgylydEZNY0UTU+aDXJf4RxBstAxi2ijSjPuTG/jCEU9Y2ablyAHS7gjr8XGDASRbT1bHQCzGtb4JZXyd9cNmYbVQmItneg2NPhw5SLD1YMx3lDrAHMHfXu2KFt4dwwnwCsJPFJLUMP4BHfGC+XJcTRTbZOl+el3BJ6md5qVz44oOEb/0j+HpFUl78Xrg==</CardNumber>
<CardHolder>Tom Jones</CardHolder>
<CardExpiryMonth>02</CardExpiryMonth>
<CardExpiryYear>2019</CardExpiryYear>
<CardCVV> Q+rAKkw1Qpueg2SG8PHvjatSNIlCtaWba3VCQ4fHTmQ3eU9OULMF67AD+6aMY5hehH5CoXP2C6TchZdBWkfYcTAkZEMPoBLtenkw+66EZhuBtN6vbPn8KxSuJF3pUIg7W30wwgXe2dFbFkXKVjsWUR8F8oBPO9IvHzsfn0tCJbUC4eELT2HI/tRClEiuGIxmWyGvS6IrDPdXijdgEByHYD1raWVgjX7cdSPnjRaAavSt2q9M2Mvwc72umFU9I+NOhRYlQjSYneuICDeQfB5DtjDbHPKFgnGbF7GJ3RmlrmJP5SthiJmBHBpc/ygjiXFw9yniuKqRBguAyHxCedC5Nw==</CardCVV>
<Custom1>ENCRYPTED</Custom1>
</CardDetails>
<Customer>
<EmailAddress>tom@jones.com</EmailAddress>
</Customer>
</TransactionRequest>