
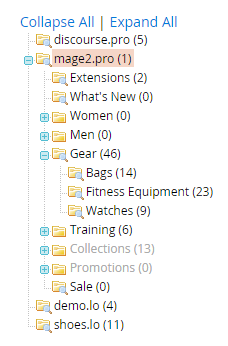
The getTreeJson method returns data as json in the following format:
[
{
"text": "discourse.pro (5)",
"id": "2",
"store": 0,
"path": "1/2",
"cls": "folder active-category",
"allowDrop": true,
"allowDrag": false,
"expanded": true
},
{
"text": "mage2.pro (1)",
"id": "3",
"store": 0,
"path": "1/3",
"cls": "folder active-category",
"allowDrop": true,
"allowDrag": false,
"children": [
{
"text": "Extensions (2)",
"id": "6",
"store": 0,
"path": "1/3/6",
"cls": "folder active-category",
"allowDrop": true,
"allowDrag": true
},
{
"text": "Women (0)",
"id": "24",
"store": 0,
"path": "1/3/24",
"cls": "folder active-category",
"allowDrop": true,
"allowDrag": true,
"children": [
{
"text": "Tops (0)",
"id": "25",
"store": 0,
"path": "1/3/24/25",
"cls": "folder active-category",
"allowDrop": true,
"allowDrag": true,
"children": []
},
{
"text": "Bottoms (0)",
"id": "26",
"store": 0,
"path": "1/3/24/26",
"cls": "folder active-category",
"allowDrop": true,
"allowDrag": true,
"children": []
}
]
}
],
"expanded": true
}
]