





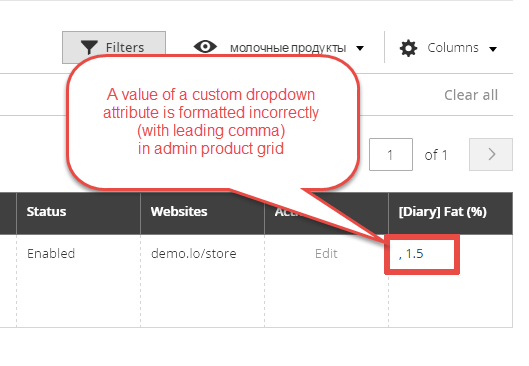
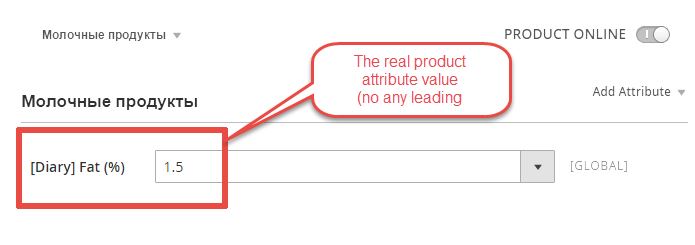
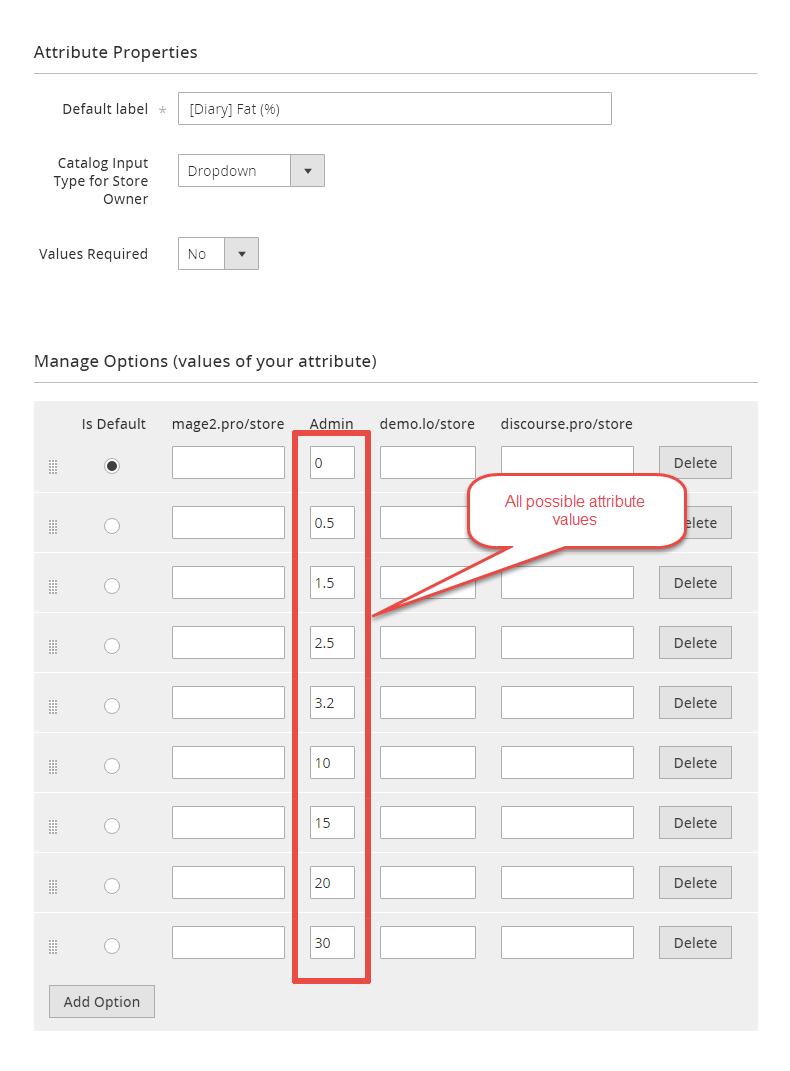
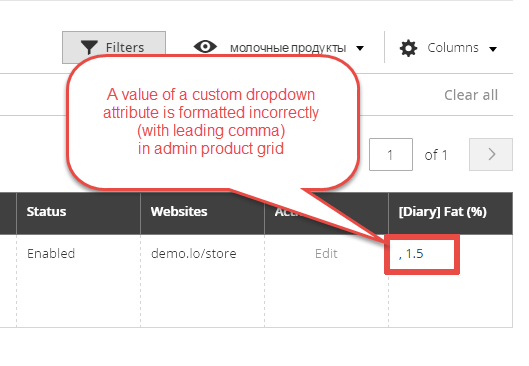
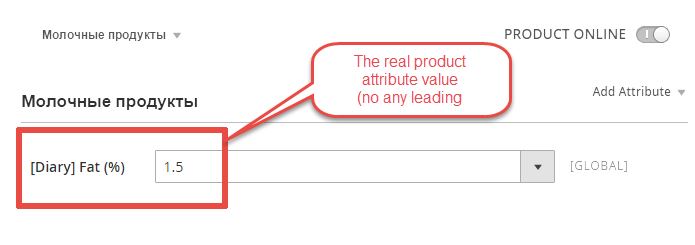
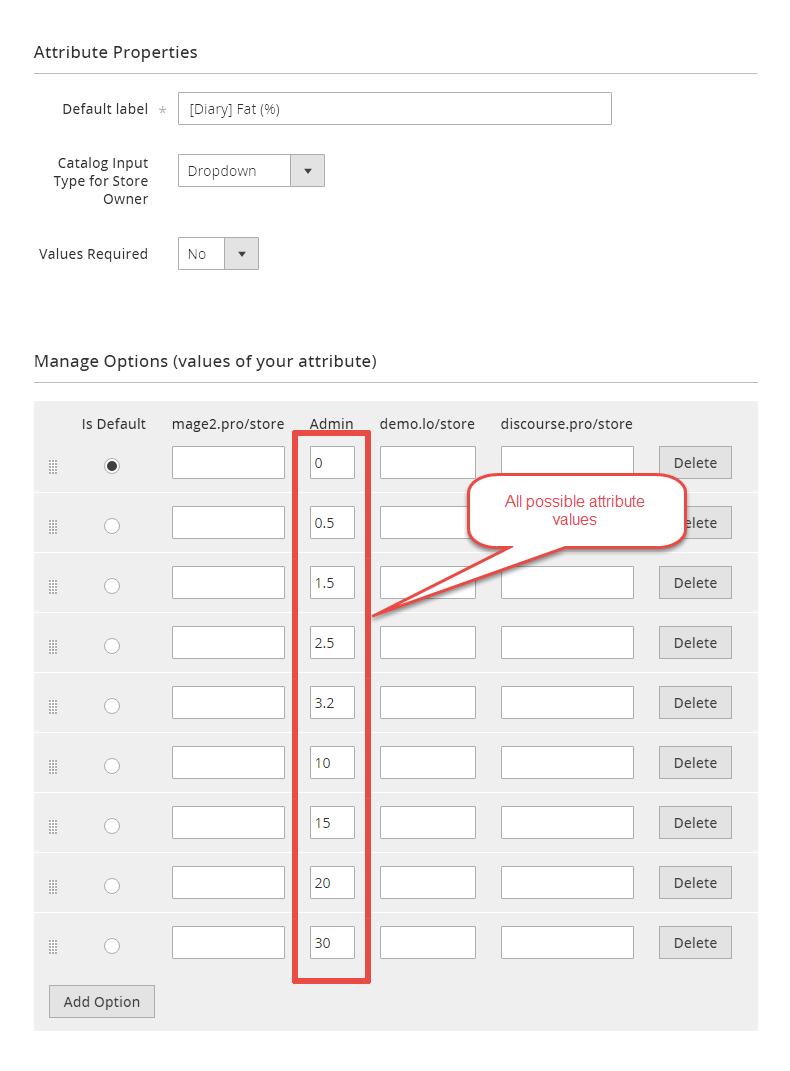
The cause of the bug:
The method is wrong. It assumes that values argument is array, but the argument is not array for an ordinary select (not multiselect).
The fix is to replace the method with the new one:
/**
* Retrieves label associated with a provided value.
*
* @param {Array|String} values - Values of the option.
* @returns {String}
*/
getLabel: function (values) {
debugger;
var options = this.options || [],
labels = [];
/** @type {String} */
var result;
if (!jQuery.isArray(values)) {
options.forEach(function (item) {
// Use == instead of === because item.value could be not a string but a number.
if (values == item.value) {
result = item.label;
return false;
}
});
}
else {
values = values || [];
/*eslint-disable eqeqeq*/
options.forEach(function (item) {
if(values.indexOf(item.value) > -1) {
labels.push(item.label);
}
});
/*eslint-enable eqeqeq*/
result = labels.join(', ');
}
return result;
}
Github issue: 1990