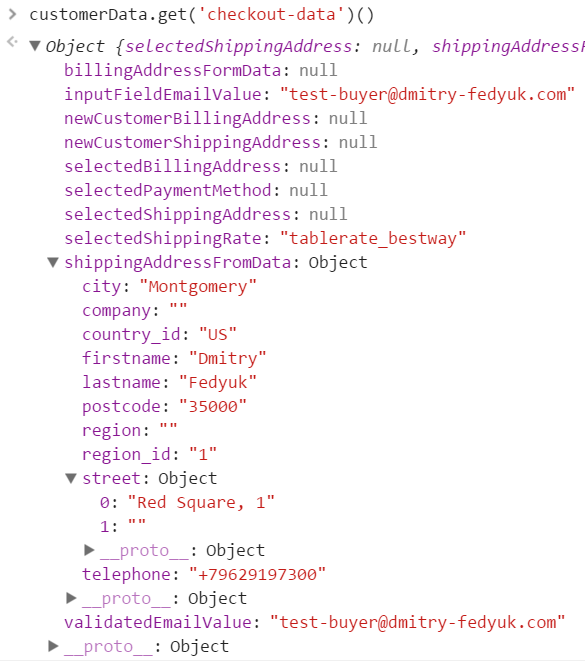
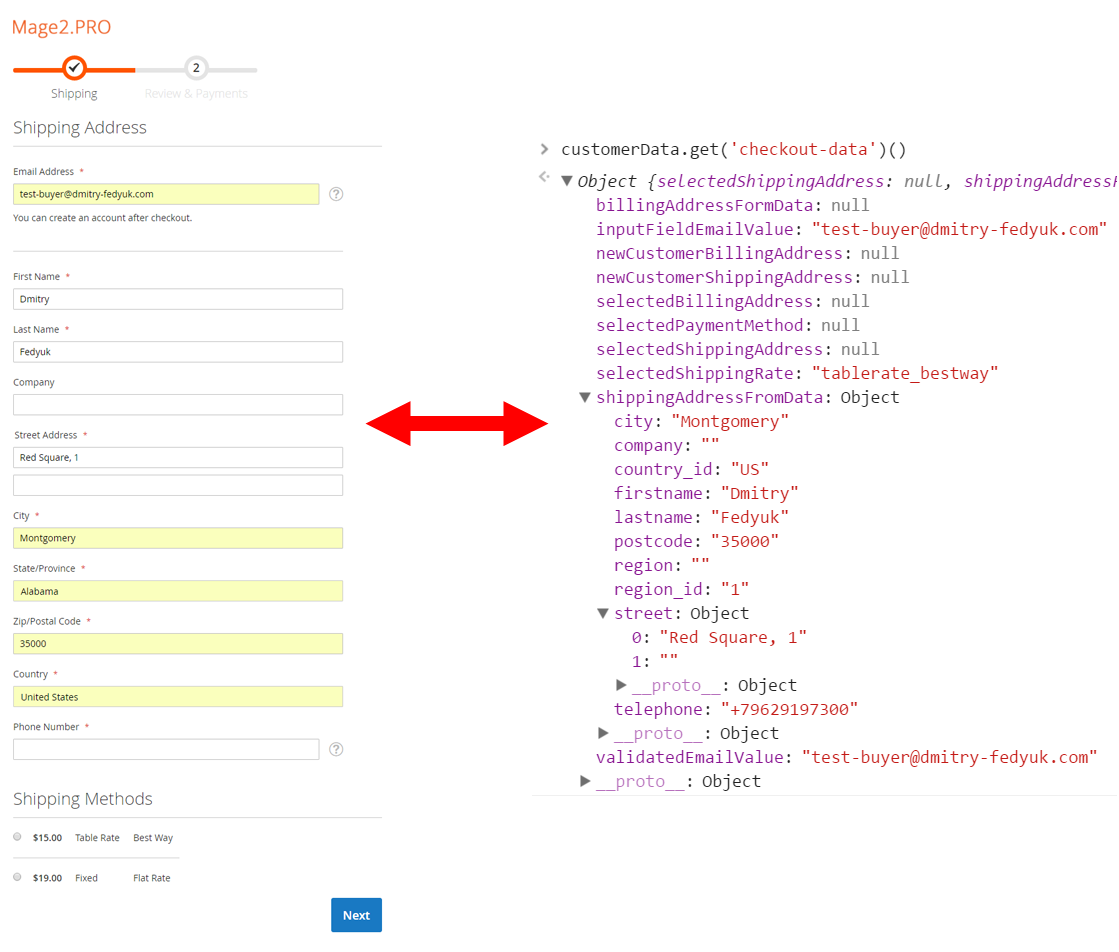
The Magento_Customer/js/customer-dataregistry of the current customer data.
Context: How to get the customer’s data on the frontend checkout page’s client side (with JavaScript)?
How is it implemented?
<script type="text/x-magento-init">
<?php
/* @escapeNotVerified */ echo $this->helper('Magento\Framework\Json\Helper\Data')->jsonEncode([
'*' => ['Magento_Customer/js/customer-data' => [
'sectionLoadUrl' => $block->getCustomerDataUrl('customer/section/load'),
'cookieLifeTime' => $block->getCookieLifeTime(),
]],
]);
?>
</script>
/**
* @param {Array} sectionNames
* @param {Number} updateSectionId
* @return {*}
*/
reload: function (sectionNames, updateSectionId) {
return dataProvider.getFromServer(sectionNames, updateSectionId).done(function (sections) {
buffer.update(sections);
});
},
/**
* Events listener
*/
$(document).on('ajaxComplete', function (event, xhr, settings) {
var sections,
redirects;
if (settings.type.match(/post|put/i)) {
sections = sectionConfig.getAffectedSections(settings.url);
if (sections) {
customerData.invalidate(sections);
redirects = ['redirect', 'backUrl'];
if (_.isObject(xhr.responseJSON) && !_.isEmpty(_.pick(xhr.responseJSON, redirects))) {
return;
}
customerData.reload(sections, true);
}
}
});
Usage examples
], function ($, authenticationPopup, customerData, alert, confirm) {
], function (Component, customerData, $, ko, _) {
'Magento_Customer/js/customer-data'
], function($, ko, Component, selectShippingAddressAction, quote, formPopUpState, checkoutData, customerData) {
function($, ko, Component, loginAction, customerData, authenticationPopup, $t, url, alert) {
Hi, I’ve been following your post for one year. Those are very helpful. Thank you for your sharing. But I have some questions about https://mage2.pro/t/topic/1246 . According to the test of my website, I found its order that “magento/magento2/blob/072a1ae/app/code/Magento/Checkout/view/frontend/web/js/checkout-data.js#L12-L13” came first, and then is “magento/magento2/blob/072a1ae/app/code/Magento/Customer/view/frontend/web/js/customer-data.js#L185-L188”. The magento version is 2.2.4.